中級編 Chapter 02 「ブラウザ別に違うページを表示する」
■userAgentの文字列を調べよう
4章でnavigatorオブジェクトのプロパティを読み出して情報を表示させました。この情報を利用してブラウザ別に違うページを表示させてみます。
何のブラウザを使っているかはnavigator.userAgentの文字列に含まれているブラウザ名を調べます。一見するとアプリケーション名を示すnavigator.appNameでも良さそうですが、OperaやSafariなどはNetscapeなど違うブラウザの名前を返してしまいます。これは昔Netscape社のブラウザが大半を占めていた場合の名残で、多くのブラウザがNetscapeの名前を返すようになっているためです。
userAgentの内容は表のようになっています。この中からブラウザを判別するのに必要な文字を探し出します。文字を探し出す方法は、いくつかありますが、ここではindexOf()メソッドを使います。このメソッドは以下の書式になっています。
検索対象文字列.indexOf("検索文字列",開始番号);
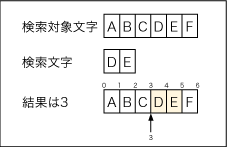
文字列が見つかると見つかった先頭の位置を返します。位置は下図のように文字と文字の間を示します。文字の位置を示すわけではないので注意してください。文字列が見つからない場合には-1を返します。

ブラウザを判別する文字を決めて、indexOf()の返り値が0以上、見つからなければ-1になるのを調べれば良いことになります。それぞれのブラウザを判別する文字列は以下のようになります。
調べたいブラウザ 調べる文字列
Internet Explorer MSIE
Netscape Netscape
Safari Safari
Opera Opera
Internet Explorerかどうかを判別するには以下のようになります。
if (uaName.indexOf("MSIE",0) > -1) return "ie";
返す値はieの文字(ブラウザ名)にしてあります。同様にSafari、Operaなどを調べます。注意しないといけないのはOperaなどの場合にはInternet Explorerを示すMSIEの文字が入っているため、Internet Explorerよりも先に調べて関数から抜ける必要があります。
ブラウザごとに違うページにジャンプさせるために「関数getBrowser()からの戻り値+".html"」の文字列をlocation.hrefに入れます。location.hrefに表示するページURLを入れるとページが切り替わります。実際のプログラムはリスト1になります。
表
| OS名 | ブラウザ名 | userAgentの内容 |
| Windows | Opera 6 | Mozilla/4.0 (compatible; MSIE 5.0; Windows XP) Opera 6.05 [ja] |
| Windows | Opera 7 | Mozilla/4.0 (compatible; MSIE 6.0; MSIE 5.5; Windows NT 5.1) Opera 7.01 [en] |
| Windows | IE6 | Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1) |
| Windows | Netscape 7 | Mozilla/5.0 (Windows; U; Windows NT 5.1; ja-JP; rv:1.0.2) Gecko/20030208 Netscape/7.02 |
| Macintosh | IE5 | Mozilla/4.0 (compatible; MSIE 5.22; Mac_PowerPC) |
| Macintosh | Netscape 7 | Mozilla/5.0 (Macintosh; U; PPC Mac OS X; ja-JP; rv:1.0.2) Gecko/20021120 Netscape/7.01 |
| Macintosh | Safari 1.0 | Mozilla/5.0 (Macintosh; U; PPC Mac OS X; ja-jp) AppleWebKit/85 (KHTML, like Gecko) Safari/85 |
| Macintosh | Opera 6 | Mozilla/4.0 (compatible; MSIE 5.0; Macintosh; PPC) Opera 6.0 [en] |
●リスト1
<html>
<head>
<title>ブラウザ別に違うページを表示</title>
<script language="JavaScript"><!--
// ------------------------------
// Safari -> safari
// Opera -> opera
// Internet Explorer -> ie
// Netscape -> ns
// ------------------------------
function getBrowser()
{
uaName = navigator.userAgent;
if (uaName.indexOf("Safari",0) > -1) return "safari";
if (uaName.indexOf("Opera",0) > -1) return "opera";
if (uaName.indexOf("MSIE",0) > -1) return "ie";
if (uaName.indexOf("Netscape",0) > -1) return "ns";
}
location.href = getBrowser() + ".html";
// --></script>
</head>
<body>
</body>
</html>