画像(イメージ)を配置する
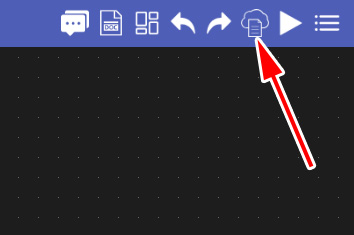
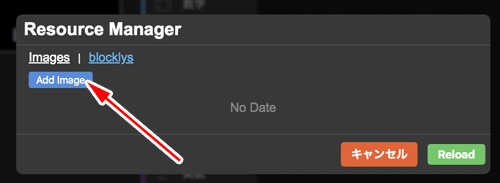
まず、M5 Stackの電源を入れ通信できる状態にしておきます。次に矢印で示すアップロードアイコンをクリックします。

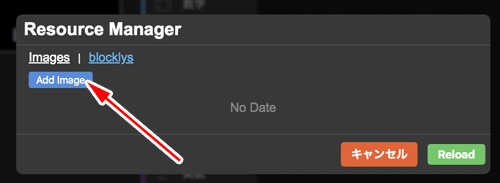
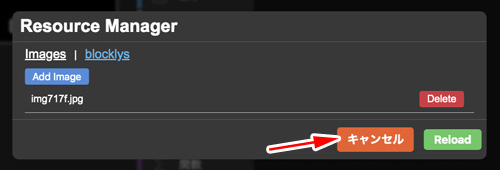
ダイアログが表示されます。「Add Image」のボタンをクリックします。

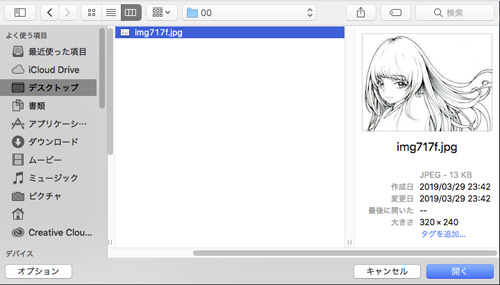
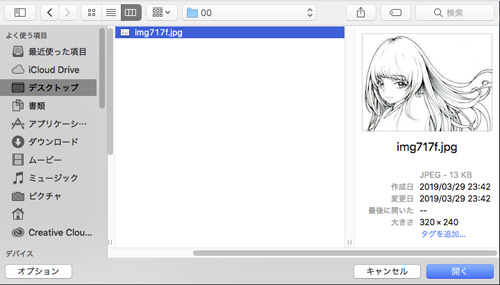
アップロードする画像を選択します。なお、アップロードできる画像には制限があります。ファイル形式はJPEGまたはBMPでファイルサイズが25KB以内です。なお、Photoshopを使った場合、M5 Stackでは表示されないことがあります。その場合は、フリーソフトのGIMPを使って保存し直してください。

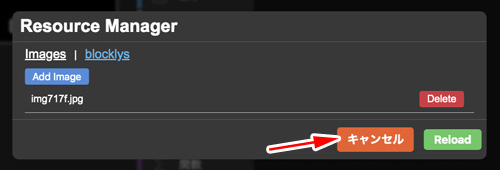
画像がアップロードされます。アップロード中は画像の右側にUploadの文字が表示されます。間違えてアップロードしてしまった場合はファイル名の右側にある「Delete」ボタンをクリックしてください。アップロードが完了したら「キャンセル」ボタンをクリックします。

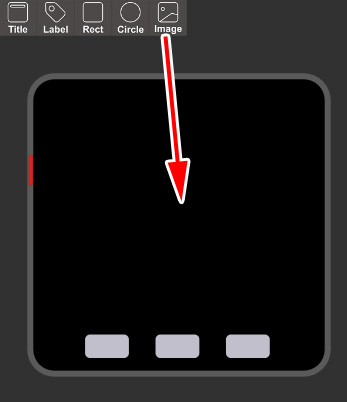
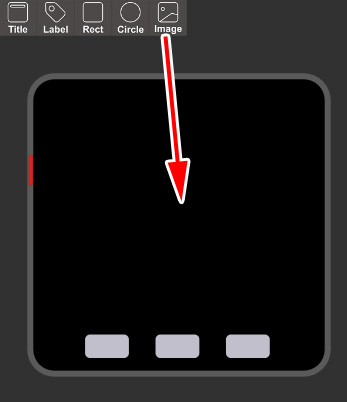
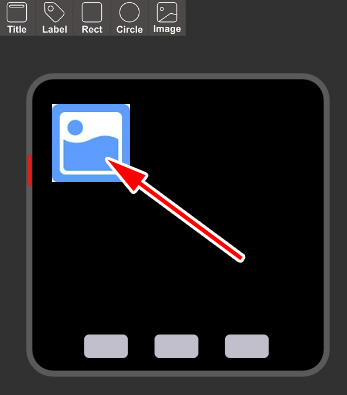
左上にあるImageアイコンをM5 Stack画面内にドラッグ&ドロップします。

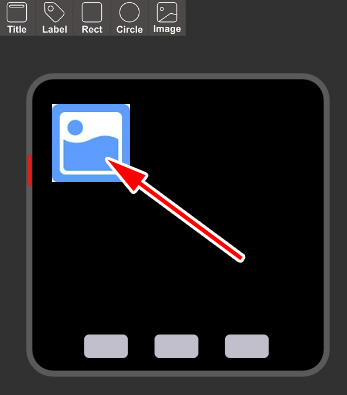
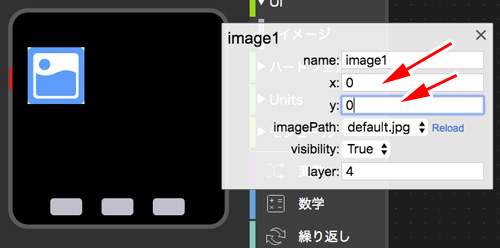
画像(イメージ)が配置されます。画像の位置や表示する画像を設定するには配置された画像をクリックします。

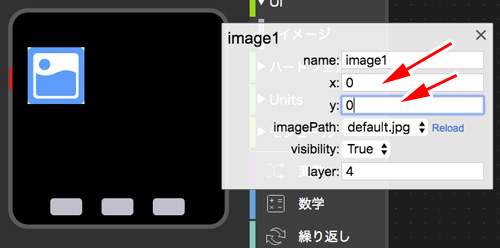
内容を編集するポップアップダイアログが表示されます。 xは画像の左端のX座標、yは画像の上端のY座標になります。座標は画面左上が原点(0,0)で右下に行くに従って大きくなります。最大値はX座標が319、Y座標が239です。

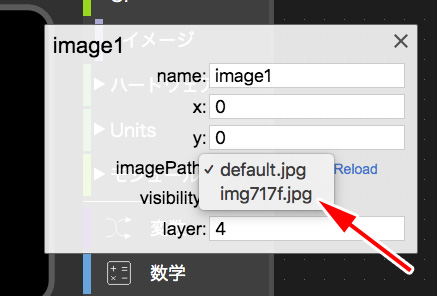
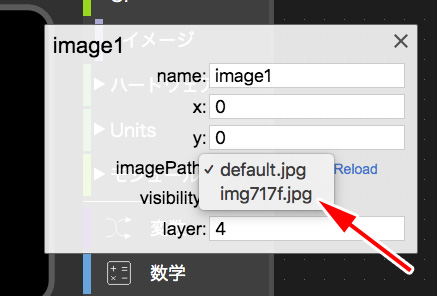
imagePathのポップアップをクリックするとM5 Stackにアップロード済みの画像のリストが表示されます。表示したい画像を選択します。画像ファイル名が出てこない場合はM5 Stackに画像がアップロードされていませんので、再度アップロードしてください。

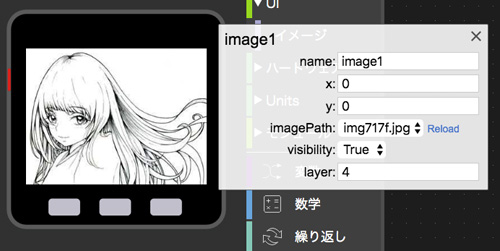
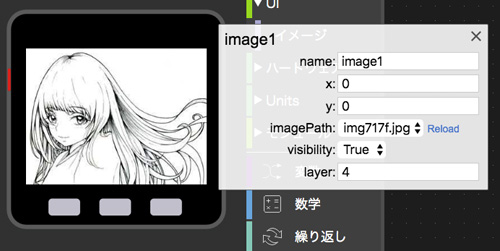
編集後の状態です。再度配置された画像をクリックすると編集することができます。
ここで作成したタイトルはUIカテゴリ内にあるイメージのカテゴリをクリックすると対応するブロックが表示されます。

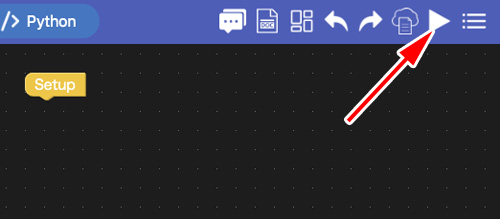
実行ボタンをクリックします。

M5 Stackの画面に画像が表示されます。