

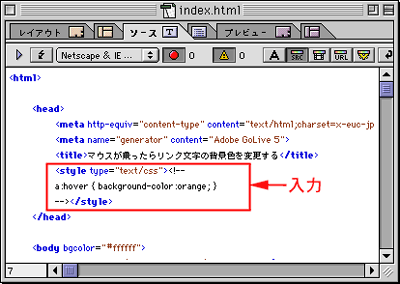
<style type="text/css"><!--
a:hover { background-color:orange; }
--></style>
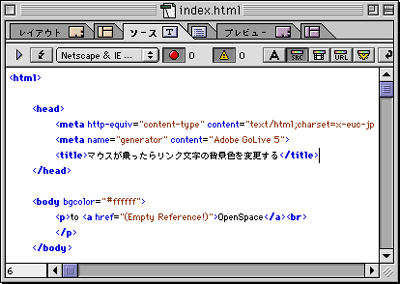
ただし、Mac+IE4.01,4.5では以下のようにあらかじめAタグに別スタイルを適用しないと反映されません。
<style type="text/css"><!--
a { text-decoration:underline; }
a:hover { background-color:orange; }
--></style>
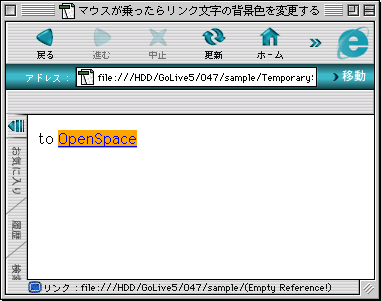
背景色はorangeの部分を変更する事で任意の色にできます。#44AF00といったカラーコードでの指定もできます。