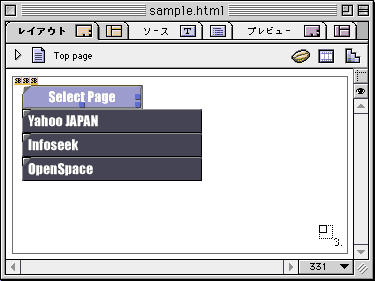
【サンプルを見る】
| ■多少豪華なプルダウンメニューの作成 |
|
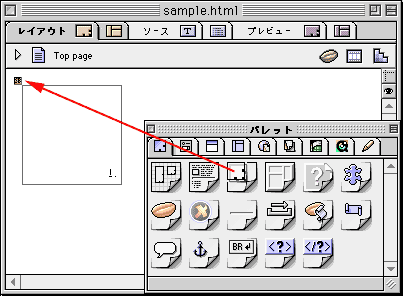
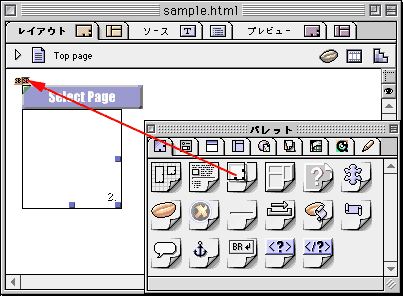
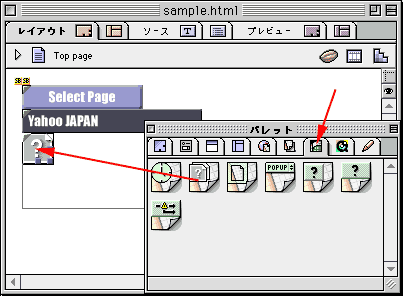
| プルダウンメニュー上にマウスが乗ったら画像が変化する(通常はハイライト)、多少豪華な(見栄えのする?)メニューを作成します。これはサイバーオブジェクトを使うことにより簡単に作成することができます。 このページを見る前に「シンプルなプルダウンメニューの作成」をお読み下さい。 まず、パレットからレイヤーアイコンをページ上にドラッグドロップします。 |
 |
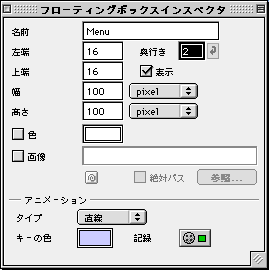
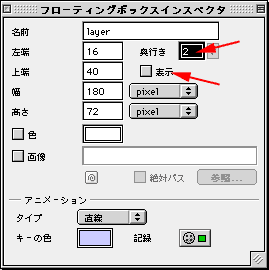
| フローティングボックスインスペクタで名前と奥行きを入れます。 |
 |
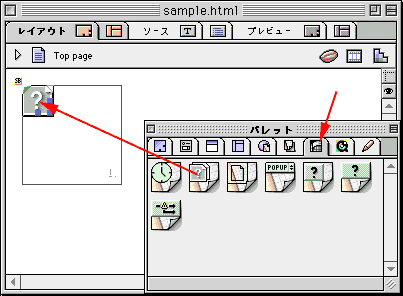
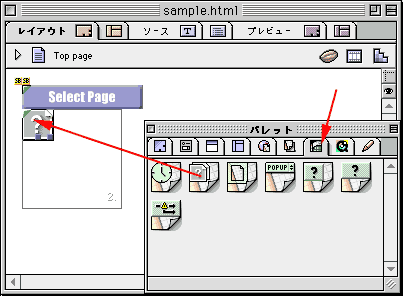
| サイバーオブジェクトタブをクリックします。表示された中からボタンアイコンをレイヤー内にドラッグドロップします。 |
 |
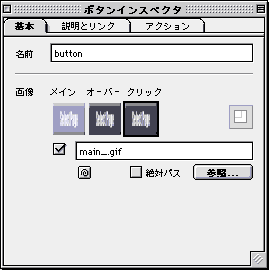
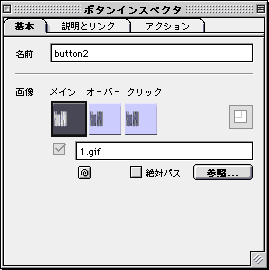
| ボタンインスペクタ上でボタン画像を設定します。メイン、オーバー、(クリック)の画像を指定します。 |
 |
| パレットからレイヤーアイコンをページ上にドラッグドロップします。 |
 |
| サイバーオブジェクトタブをクリックしてボタンアイコンをレイヤー上にドラッグドロップします。 |
 |
| ボタンインスペクタが表示されるので、それぞれ表示される画像を設定します。 |
 |
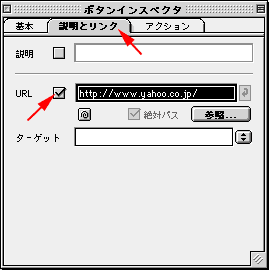
| 次にボタンインスペクタ上で「説明とリンク」タブをクリックします。URLの部分にチェックを入れてクリックされた時にジャンプするページURLを入力します。 |
 |
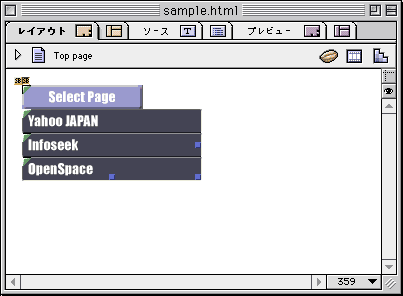
| 表示するメニュー項目の数だけボタン画像アイコンをドラッグドロップして設定します。 |
 |
| メニュー項目があるレイヤーを選択します。 |
 |
| フローティングボックスインスペクタで奥行きの所に数値を入力します。表示の部分のチェックマークを外します。 |
 |
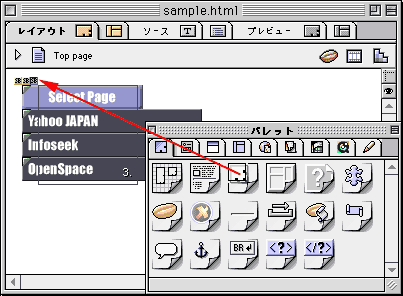
| パレット上からレイヤーをページ上にドラッグドロップします。 |
 |
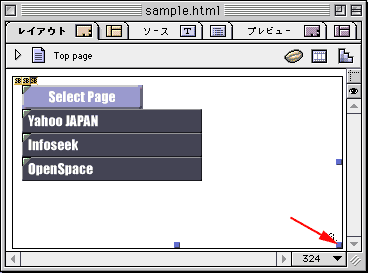
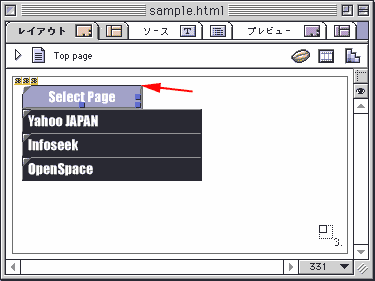
| レイヤーサイズを広げます。下、右下、右側に表示されている■(ハンドル)をつなむとサイズを変更できます。 |
 |
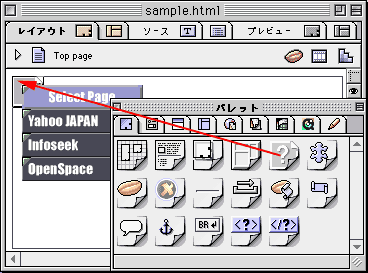
| パレットから画像アイコンを、さきほど作成したレイヤー上にドラッグドロップします。 |
 |
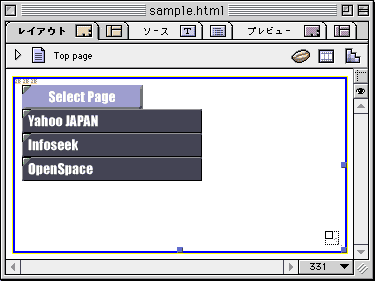
| 画像を透明な画像にし、サイズを大きくします。サイズを大きくしたらリンクします。 |
 |
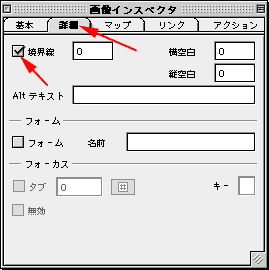
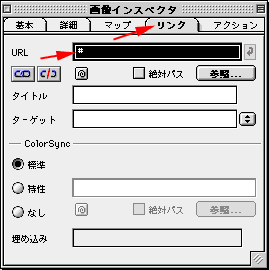
| 画像インスペクタ上にある「詳細」タブをクリックします。境界線の部分にチェックマークを入れます。 |
 |
| リンクタブをクリックしてURLの部分に#と入力します。 |
 |
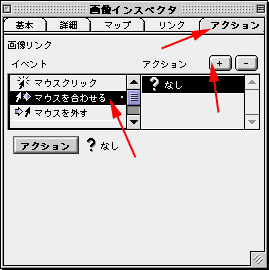
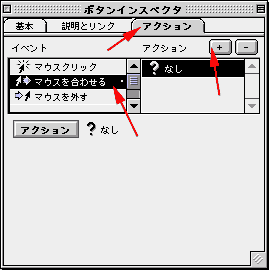
| アクションタブをクリックします。イベントで「マウスを合わせる」を選択し、アクションの文字の横にある+ボタンを押します。 |
 |
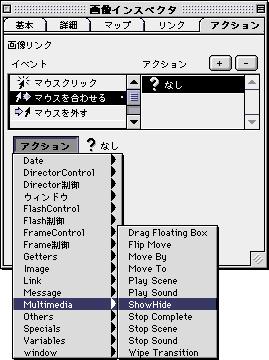
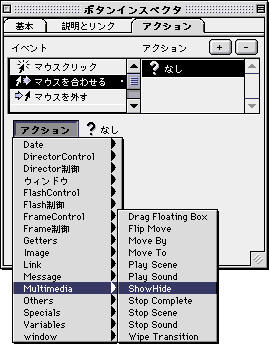
| アクションポップアップメニューから「Multimedia」→「ShoHide」を選択します。 |
 |
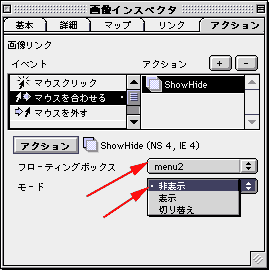
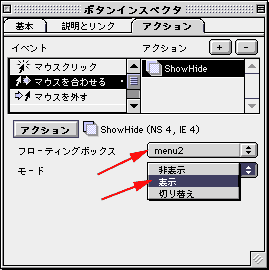
| フローティングボックスでプルダウンメニュー項目が表示されるレイヤー名を選択します。モードは非表示を選択します。 |
 |
| メニュー項目のボタン画像を選択します。 |
 |
| ボタンインスペクタ上のアクションタブをクリックします。イベントから「マウスを合わせる」を選択します。アクションの文字の横にある+ボタンをクリックします。 |
 |
| アクションポップアップメニューから「Multimedia」→「ShowHide」を選択します。 |
 |
| フローティングボックスでプルダウンで表示されるメニュー項目のレイヤーを選択します。モードは「表示」を選択します。 |
 |
| 以上で完成です。 |
 |