| ボタンの上にマウスが乗ったら別の場所の画像が変わるようにする | |||||
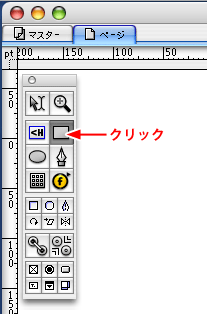
| 画像ボックスツールを選択します。 |
 |
||||
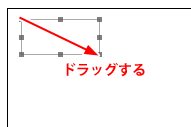
| ボックスを描きます。 |
 |
||||
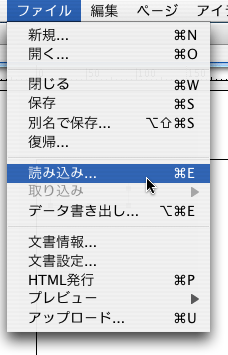
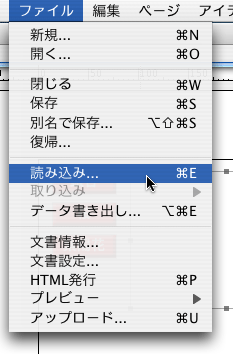
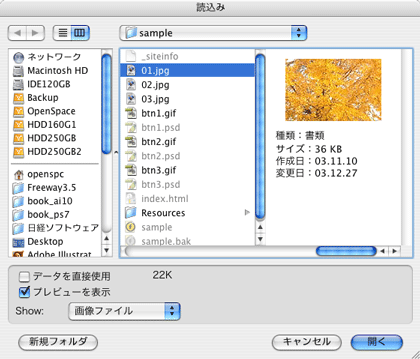
| ファイルメニューから読み込み...を選択します。 |
 |
||||
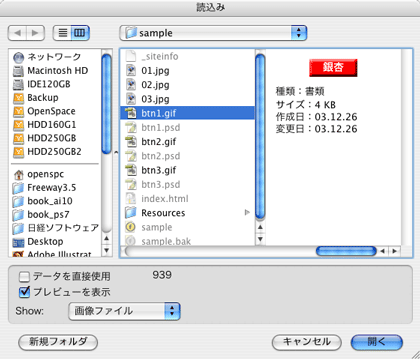
| ボタン画像を選択します。 |
 |
||||
| 画像が配置されます。 |
 |
||||
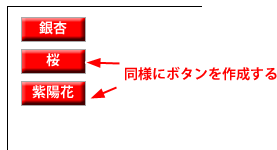
| 3つほどボタンを同様に作成します。 ここでは始めにボタンを作成していますが、アクションを指定してから複製して作成しても構いません。 |
 |
||||
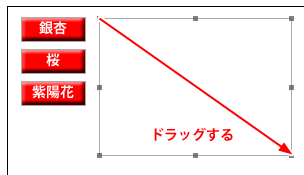
| 画像ボックスを選択してからページ上でドラッグして、切り替える画像ボックスを用意します。 |
 |
||||
| ファイルメニューから読み込み...を選択します。 |
 |
||||
| 最初に表示される画像を選択します。 |
 |
||||
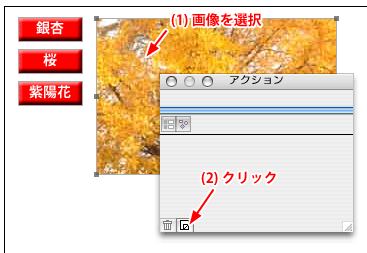
| 画像を選択しアクションパレットの左下にある追加ボタンをクリックします。 |
 |
||||
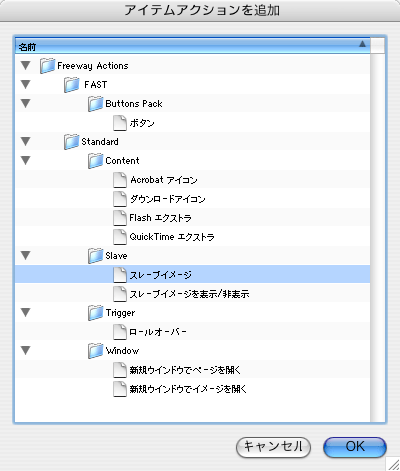
| スレーブイメージを選択します。 |
 |
||||
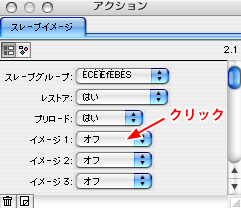
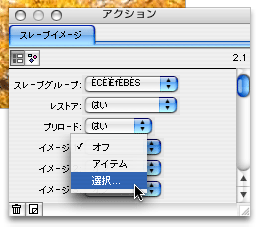
| イメージ1のポップアップメニューをクリックします。 |
 |
||||
| 「選択...」を選択します。 |
 |
||||
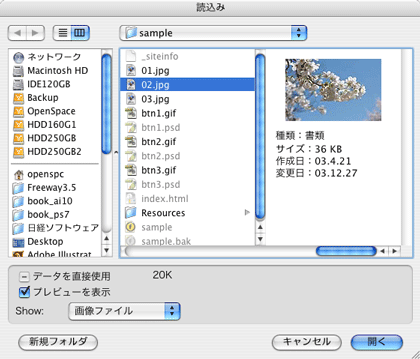
| 画像を選択します。 |  |
||||
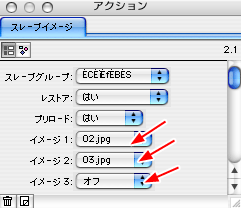
| 同様に画像を指定します。 最大20枚指定することができます。 |
 |
||||
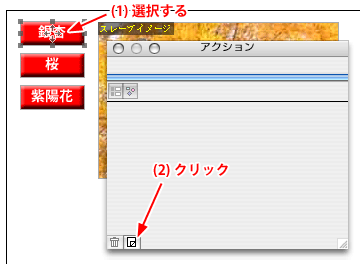
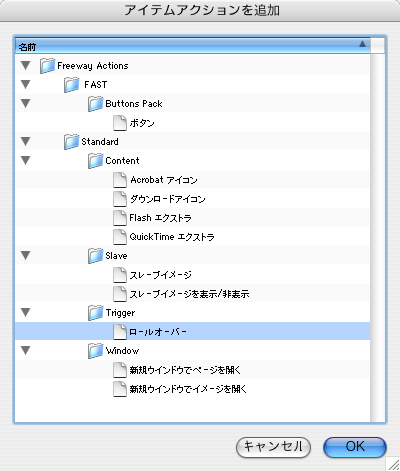
| ボタンを選択してからアクションパレットの左下にある追加ボタンをクリックします。 |
 |
||||
| ロールオーバーを選択します。 |
 |
||||
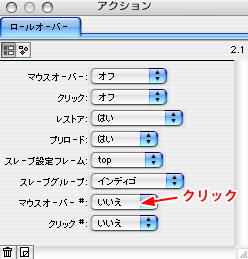
| マウスオーバーのポップアップメニューをクリックします。 |
 |
||||
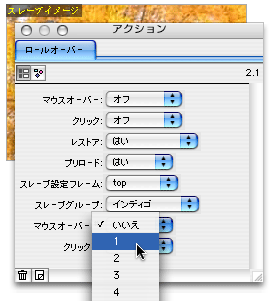
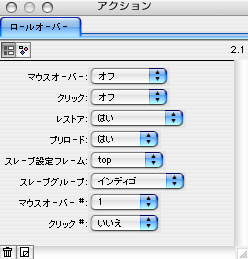
| マウスが乗った時に表示する画像の番号を指定します。 番号はスレーブイメージで指定した番号に対応しています。(1〜20) |
 |
||||
 |
|||||
| 3つのボタンを同様に設定すると右図のようになります。 |
 |
||||
| ブラウザで動作を確認します。ボタンの上にマウスを乗せると対応した画像に切り替わります。 |
 |
||||