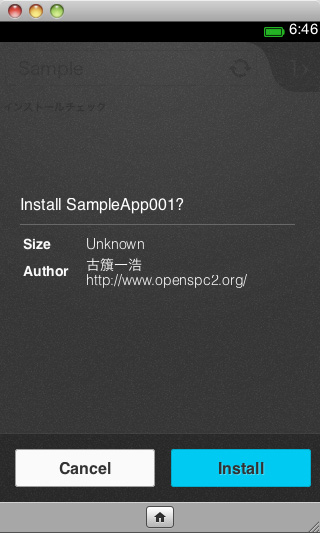
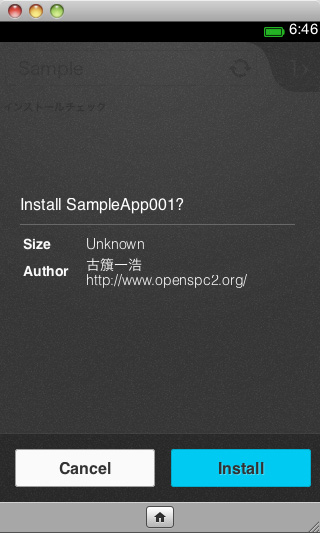
アプリをインストールするにはmozAppオブジェクトのinstall()メソッドを使います。install()メソッドの最初のパラメーターにマニフェストファイルのURLを指定します。マニフェストファイルはApp manifestのページを参照してください。マニフェストファイルの設定項目はJSON形式で作成します。nameはアプリ名、descriptionはアプリの詳細説明(インストール時の画面に表示されます)、launch_pathはindex.htmlファイル(WebAppを実行するメインファイルのエントリポイント/パス)、default_localeはデフォルトの地域(ロケール)になります。ロケールは英語であればen、日本語であればjaとなります。
また、開発者情報も入れる場合はdeveloper内に指定します。nameが開発者名(会社名)、urlが作者のWebサイトのURLになります。
【サンプルを実行】



また、開発者情報も入れる場合はdeveloper内に指定します。nameが開発者名(会社名)、urlが作者のWebサイトのURLになります。
【サンプルを実行】
●HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<h1>WebAppをインストール</h1>
<script>
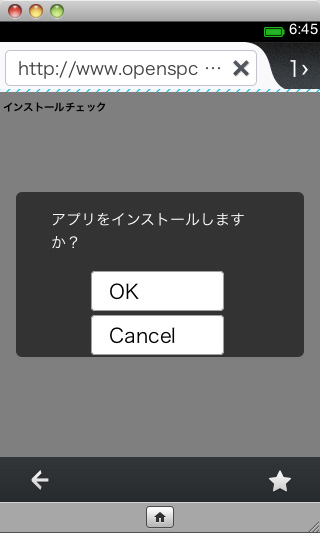
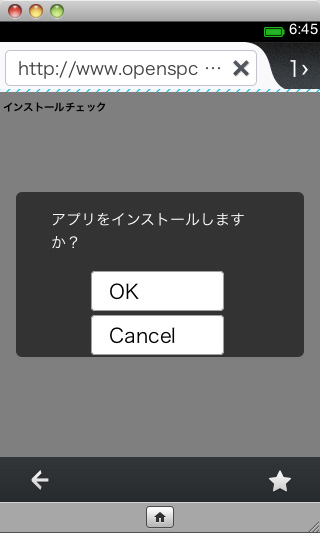
if (confirm("アプリをインストールしますか?")){
var appURL = location.href.substring(0, location.href.lastIndexOf("/"));
var manifestURL = appURL + "/index.webapp";
var request = navigator.mozApps.install(manifestURL);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<h1>WebAppをインストール</h1>
<script>
if (confirm("アプリをインストールしますか?")){
var appURL = location.href.substring(0, location.href.lastIndexOf("/"));
var manifestURL = appURL + "/index.webapp";
var request = navigator.mozApps.install(manifestURL);
}
</script>
</body>
</html>
●マニフェストファイル
{
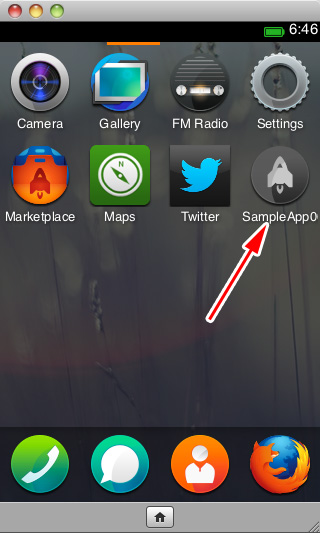
"name": "SampleApp001",
"description": "Firefox OSのサンプルアプリです",
"launch_path": "/",
"developer": {
"name": "古籏一浩",
"url": "http://www.openspc2.org/"
},
"default_locale": "ja"
}
{
"name": "SampleApp001",
"description": "Firefox OSのサンプルアプリです",
"launch_path": "/",
"developer": {
"name": "古籏一浩",
"url": "http://www.openspc2.org/"
},
"default_locale": "ja"
}



【メニューに戻る】