|
|
|
|
|
| フェードイン |
 |
|
|
|
| 画像をフェードイン/フェードアウトさせる場合について説明します。フェードイン、フェードアウトもやり方は変わらないので、ここではフェードインのみ解説します。 |
|
|
|
|
|
|
最初に画像を用意しておきます。画像とプロジェクトファイルは同じフォルダ内か、サブフォルダに入れておきます。
AfterEffectsを起動するとプロジェクトウィンドウが表示されます。
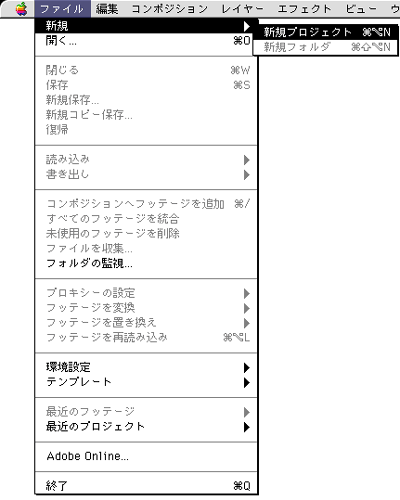
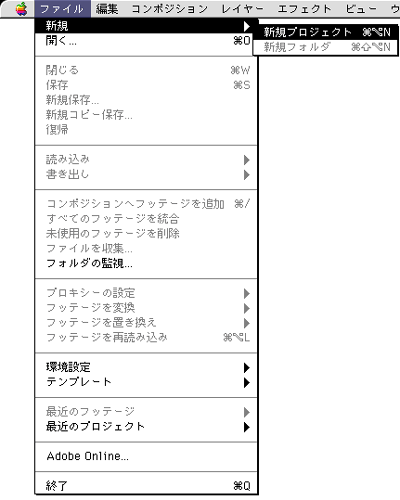
新規に作成するかプロジェクトウィンドウが表示されていない場合はファイルメニューから「新規」「新規プロジェクト」を選択します。 |
 |
|
|
|
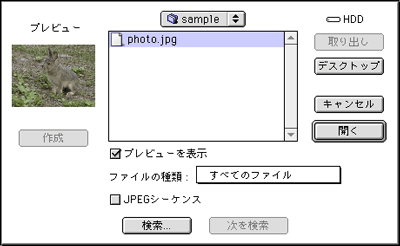
読み込むファイルを選択します。今回使用するファイルは、320x240ピクセル静止画像です。
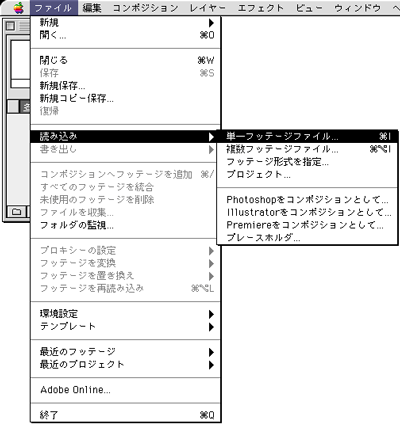
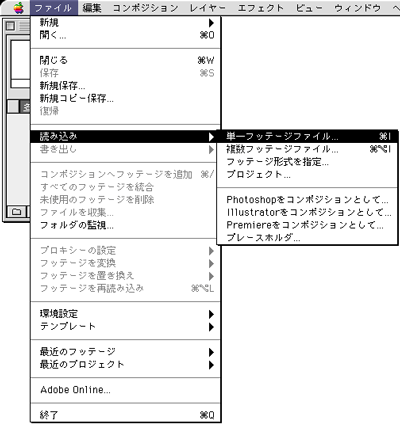
ファイルメニューから「読み込み」「単一フッテージファイル」を選択します。この方法以外にもファインダーから使用する画像ファイルをドラッグドロップすることもできます。 |
 |
|
|
|
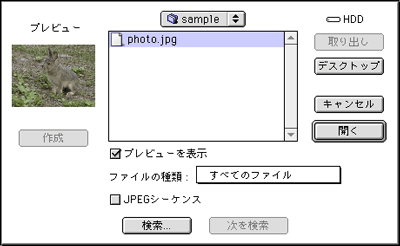
| 読み込む画像ファイルを選択します。 |
 |
|
|
|
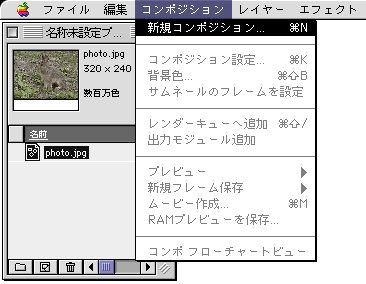
| プロジェクトファイルに画像が読み込まれます。 |
 |
|
|
|
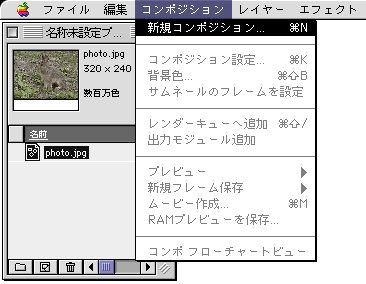
| コンポジションメニューから「新規コンポジション」を選択します。 |
 |
|
|
|
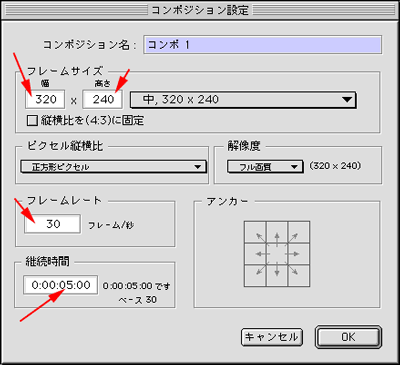
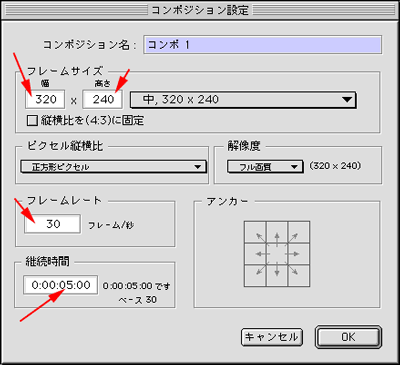
| コンポジション設定ダイアログが表示されます。フレームサイズを320x240、フレームレートを30、継続時間を5秒に設定します。DVサイズで作る場合は720x480サイズにします。またNTSCドロップフレームの場合は30フレームでなく29.97フレームを指定します。 |
 |
|
|
|
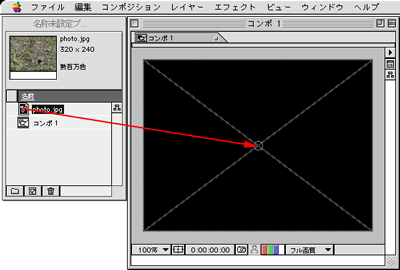
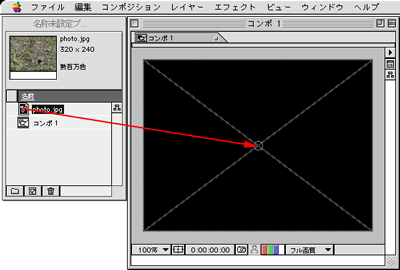
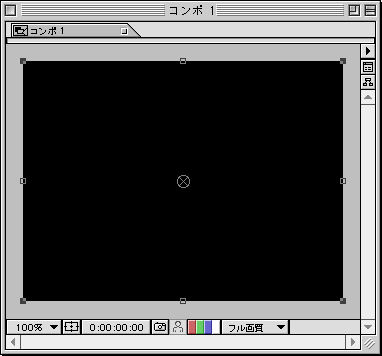
| プロジェクトファイル内に読み込んだ画像をコンポジションウィンドウにドラッグします。コンポジションウィンドウの中央までマウスを移動させると、自動的に中心にくっつくような感じになります。 |
 |
|
|
|
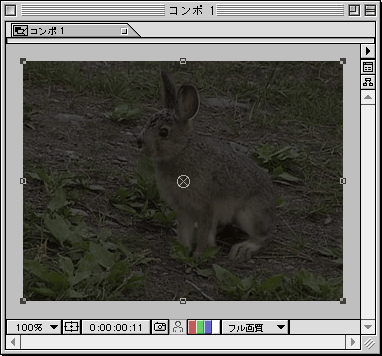
コンポジションウィンドウに画像が表示されます。それと同時にタイムラインウィンドウが画面下に表示されます。
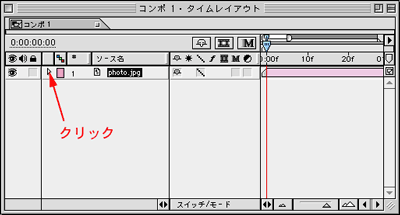
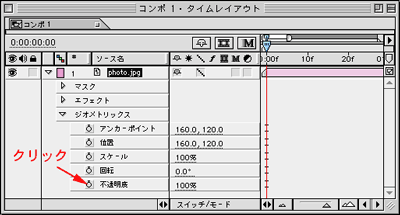
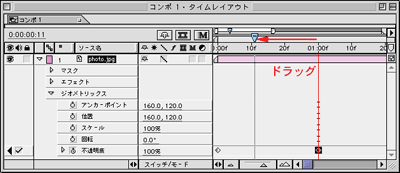
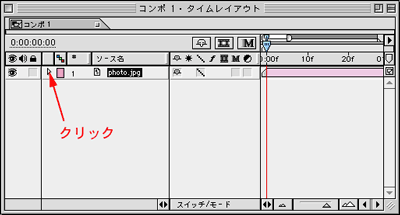
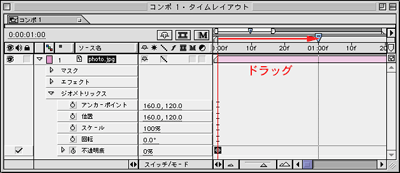
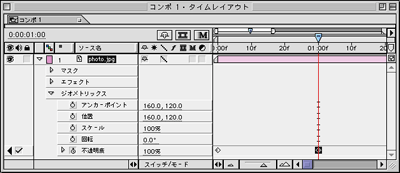
タイムラインウィンドウの読み込んだ画像のレイヤーに対して透明度を設定しフェードインさせるので、右図の矢印で示す△をクリックします。 |
 |
|
|
|
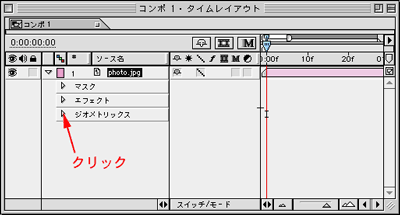
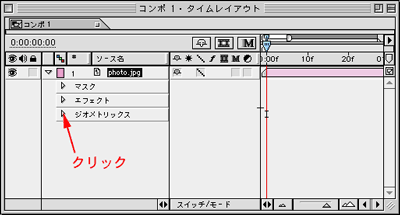
| ジオメトリックスの△をクリックします。 |
 |
|
|
|
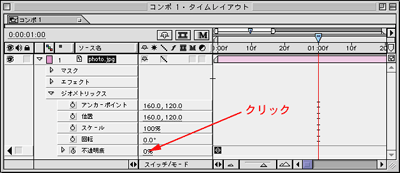
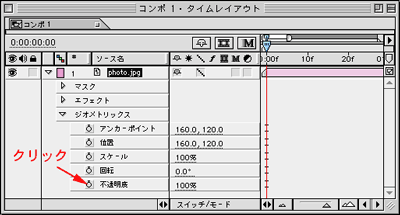
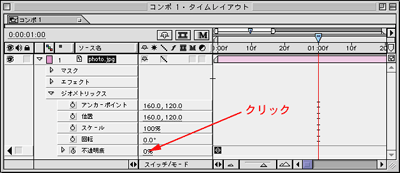
| 不透明度の文字の左側の時計マークをクリックします。 |
 |
|
|
|
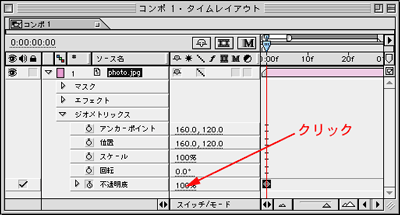
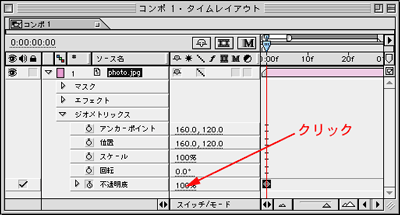
| 不透明度の文字の右側にある100%の文字の部分をクリックします。 |
 |
|
|
|
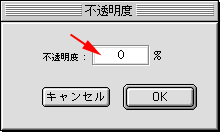
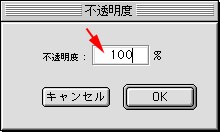
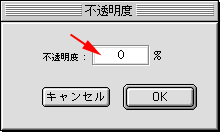
| 不透明度の値を0にします。 |
 |
|
|
|
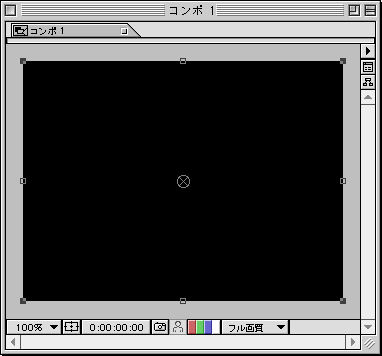
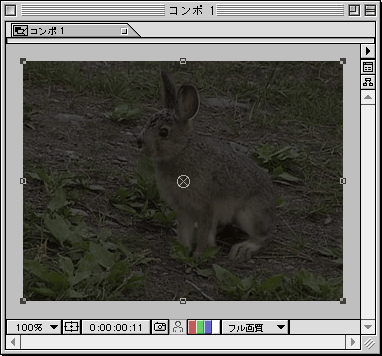
| コンポジションウィンドウに表示されていた画像が消えます。不透明度を0にしたため見えなくなっただけで画像自体はコンポジションに存在しています。 |
 |
|
|
|
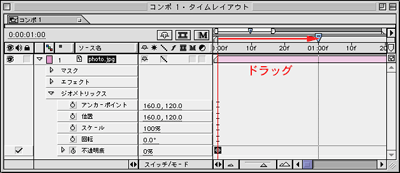
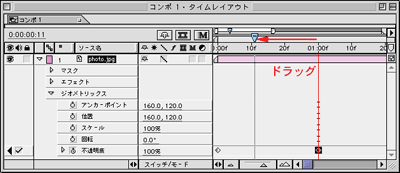
| タイムラインウィンドウで完全に表示する時間まで時間軸のバーを移動させます。 |
 |
|
|
|
| 不透明度の右側に表示されている0%の文字部分をクリックします。 |
 |
|
|
|
| 100と入力します。 |
 |
|
|
|
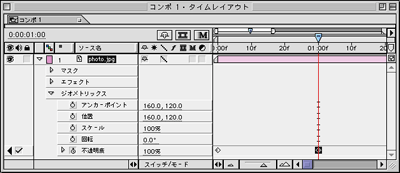
| 設定すると◇が表示されます。さきほど設定した0%から100%まで透明度が変化します。(自動的に補間されます) |
 |
|
|
|
| 表示している時間を変えてみます。時間軸のバーを移動させます。 |
 |
|
|
|
不透明度が変化しているのがわかります。
あとはムービーを作成して完成です。 |
 |
|
|
|
|
|
|
|
|
|
|