IllustratorとEPUB形式の関係
EPUB形式は基本的にはHTMLでありテキストと画像を組み合わせた表示になります。しかし、細かい図などを表示させたい場合などに対応するためEPUB形式ではSVG1.1をサポートしています。このSVGはAdobe Illustratorで簡単に作成することができます。SVG形式を決めたのがAdobeですから相性がよいのも当然と言えば当然です。
EPUB内にSVGデータを直接埋め込むことでiPadのiBooksなどの電子書籍リーダーで表示させることができます。ただし、全ての機能を電子書籍リーダー上で表現(再現)できるわけではありません。ここでは、Adobe Illustratorを使ってEPUB上でうまくSVGデータを表示する方法などについて説明します。
シンプルな図形
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<title>Sample</title>
<link href="template.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="story">
SVG Sample
</div>
<svg version="1.1" id="lay_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="841.89px" height="595.28px" viewBox="0 0 841.89 595.28" enable-background="new 0 0 841.89 595.28"
xml:space="preserve">
<rect x="14.353" y="16.118" fill="#FFFF00" stroke="#221E1F" width="161.765" height="89.412"/>
</svg>
</body>
</html>
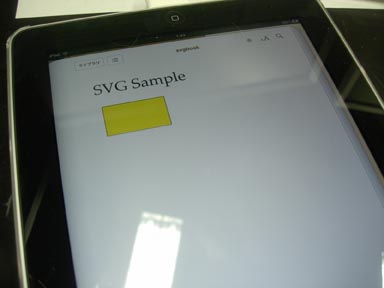
実際にiPadのiBooksで表示した結果が以下の写真です。四角形の表示位置は左上が原点になります。Illustrator CS4まではドキュメントの左下が原点(数学座標系)でしたが、Illustrator CS5からは左上が原点になっています。ここらへんはSVG形式で保存する時には自動的に変換されるため気にする必要はありません。注意するのはSVGが表示される横幅です。ざっと試したところでは560pxくらいの範囲で作成しておけばよさそうです。
図形の塗りをグラデーションにした場合でも、シンプルなものであれば表示されました。

横書きの文字
書体には制限がありますが、文字サイズに関しては大きくすれば、そのサイズで表示されます。ただし、iPad (iBooks) では遊佐ーが読みやすくしようと思って文字を拡大してもSVGデータ内の文字は大きくなりません。つまり完全に固定されたサイズで表示されることになります。図形と文字のバランスなどは崩れないので正確に表現したい場合にはSVGには利点があります。
実際に文字をiPad (iBooks)で表示させたものが以下の写真になります。

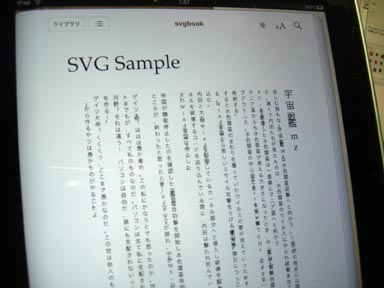
また、画像に文字を回り込ませた場合でも以下の写真のように反映されます。

縦書きの文字
次に縦書きの文字ですが、縦書きの文字の場合は横書きと違い正常に反映されません。記号や句読点がまったくないものであれば、縦書きでも表示されます。
SVG保存時に記号などは90度回転し保存されます。ところが、この回転が問題で正しく回転表示されず表示位置も期待通りにiPad (iBooks) で表示されません。これはiPadに限らずAdobe Digital Editionsでも同様です。文字の表示位置がおかしく、さらに文字同士が重なってしまうため、とても実用的とは言えません。


どうしても縦書きで表示したい、というのであればIllustratorの書式メニューから「アウトラインを作成」を選択して文字をアウトライン化した後にSVG形式で保存することになります。

ただし、文字をアウトライン化してしまうと文字の編集ができなくなるので、あまりよくありません。また、アウトライン化しなければEPUB形式でなく手軽にアマゾンのKindleのazw/mobi形式に変換することもできます。
SVGデータの場合、表示されている文字は内部でも「文字」データなのでタグだけカットすれば文字だけを取り出すことができるという利点もあります。
【戻る】