まず、ファイルメーカーでデータを作成します(サンプルはファイルメーカーPro ver 7になっています)。

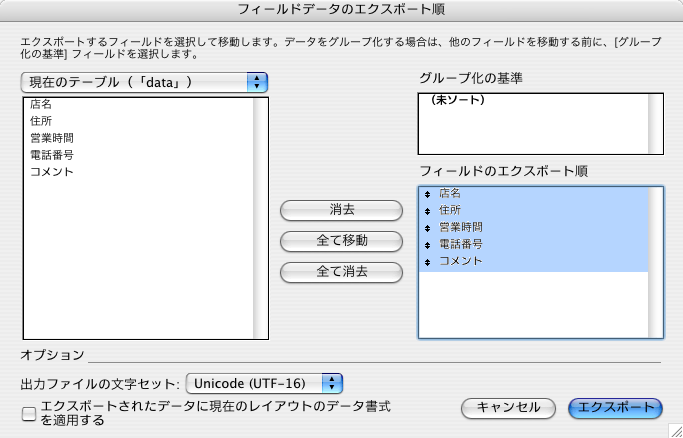
ここではラーメン店の名前や住所、評判など5項目が入っているデータとします。データを作成したら「テキスト(タブ区切り)形式」で保存します。

変換したファイルは日本語フォルダ名やボリュームを含まないフォルダにコピーまたは移動させます。サンプルではMacintosh HDボリューム内にdata.tabというファイル名で用意してあります。
自動的にレイアウトさせますが、すでにフォーマットが決まっていて指定位置にテキストフレームを作成する場合には、あらかじめテキストフレームの位置と幅を配列に入れておきます。このようにするとテキストフレームの位置と幅を変更しやすいためです。サンプルでは5行目のtfXがテキストフレームの表示開始位置になっています。6行目がテキストフレームの横幅になっています。ここでは単位は全部cmにしてありますが、必要に応じてmmなどに変更すると良いでしょう。
テキストフレームの表示開始位置は上から8行目のstartY = 2で指定しています。単位はcmなので4とすると上から4cmの位置からレイアウトが開始されます。
テキストフレームを作成したらファイルから読み込みを行います。どのファイルを読み込むかは上から10行目で指定します。File()の中で読み込むファイルのパスを指定します。ここではMacintosh用のパス表記にしていますが、安全のため使用しているOS固有のパス指定にしてください。ファイルからreadln()で一行読み込みタブコードで分割します。分割したデータは配列に入りますので、その配列を順番にテキストフレームに入れていくことで自動的にレイアウトが行われます。
ファイルメーカー内のデータで改行コードを含む場合には通常の改行コードであるCR、LFではなく0x0bのコード(10進数で11)が文字列内に埋め込まれます。これを通常の改行コードに変換してからテキストフレームに入れます。これは正規表現を使います。replace()を使えば簡単にテキスト全体の処理を行うことができます。
テキストフレームがページの下までいった場合には新しくページを作成します。ページの下限は4行目のpageBottomの値で設定してあります。サンプルでは19cmを下限としており、この値を越えたらページを追加する処理を行います。ページを追加するには現在のドキュメントにpages.add()を指定すると1ページ追加されます。どこに追加されるかも指定できますが、ここでは新規に作成しているため無指定になっています。この場合は現在のページの後に1ページ追加されます。
追加されたページを指定しないとテキストフレームは先頭のページに再度配置してしまいます。そこでpages[ページ番号]としてページのオブジェクトを変数に入れます。ページ番号は実際のページ数よりも1少ない値を指定します。ページを追加したらテキストフレームのレイアウト位置を戻して再度データが終わるまでレイアウトを行います。
■ソースコード
TAB = String.fromCharCode(9); // タブコード
CR = String.fromCharCode(13); // 改行コード
fmCR = String.fromCharCode(11); // FileMaker 7で使われている改行コード
regObj = new RegExp(fmCR,"g");
tfX = [2,4,6,9,13]; // 表示する横の位置
tfW = [1.8,1.8,2.8,3.8,3.8]; // 表示する横の横幅
pageBottom = 19; // 19cmまでレイアウト
startY = 2; // 2cmからレイアウト開始
pageNum = 1;
fileObj = new File("Macintosh HD:data.tab");
flag = fileObj.open("r");
if (flag)
{
docObj = app.documents.add();
pageObj = docObj.pages[0];
y = startY;
while(!fileObj.eof)
{
text = fileObj.readln(); // 1行読み込む
txtItem = text.split(TAB); // タブコードで分割
if(txtItem.length == 5)
{
for (i=0; i<5; i++) // 5項目あるので5回繰り返す
{
txtObj = pageObj.textFrames.add();
x1 = tfX[i]+"cm";
y1 = y + "cm";
x2 = tfX[i] + tfW[i] + "cm";
y2 = y + 3 + "cm"; // 縦幅は3cmで固定
txtObj.visibleBounds = [y1,x1,y2,x2];
txtObj.contents = txtItem[i].replace(regObj,CR);
}
y = y + 3.5; // 下に3.5cm移動
if (y > pageBottom)
{
docObj.pages.add();
pageObj = docObj.pages[pageNum];
y = startY;
pageNum = pageNum + 1;
}
}
}
}
■ポイント
タブ区切りテキストではデータの前後に"(ダブルクォーテーション)が付加されることがありますが、このサンプルではダブルクォーテーションを削除する処理は行っていません。
